IllustratorとPhotoshopの連携でバナーを作る3
・Photoshopでバナーの土台を制作
Photoshopを立ち上げCtrl + Nでファイルの新規作成
幅:300px
高さ:100px
解像度:72
RGBカラー
カンバスカラー:白
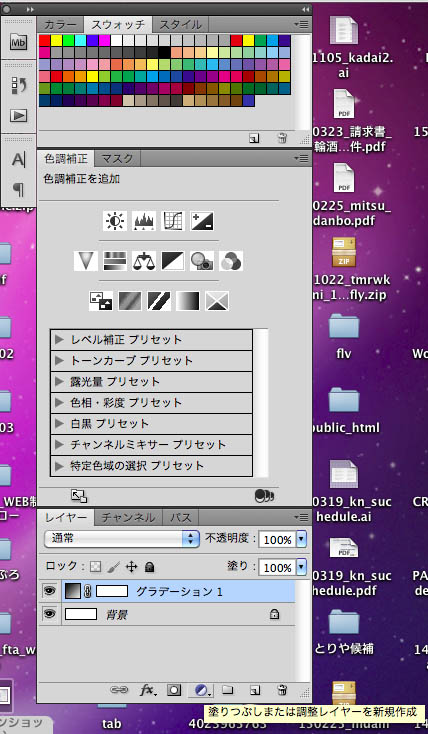
レイヤーパネルの下から白と黒のボールをクリックしてグラデーションを選択。

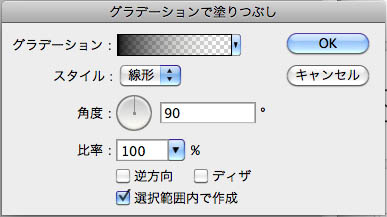
グラデーション:の黒→透明のパネルをクリック

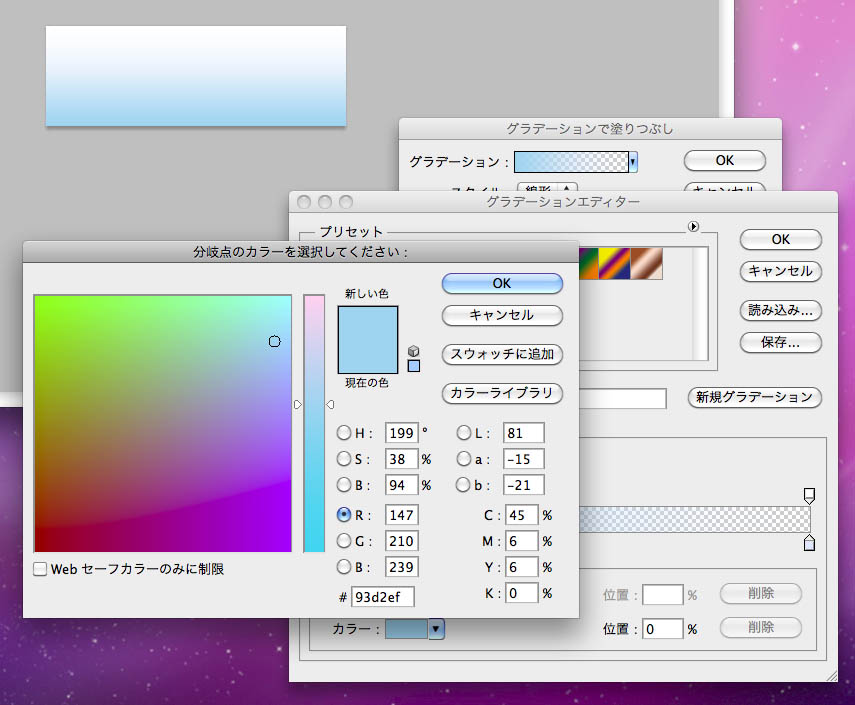
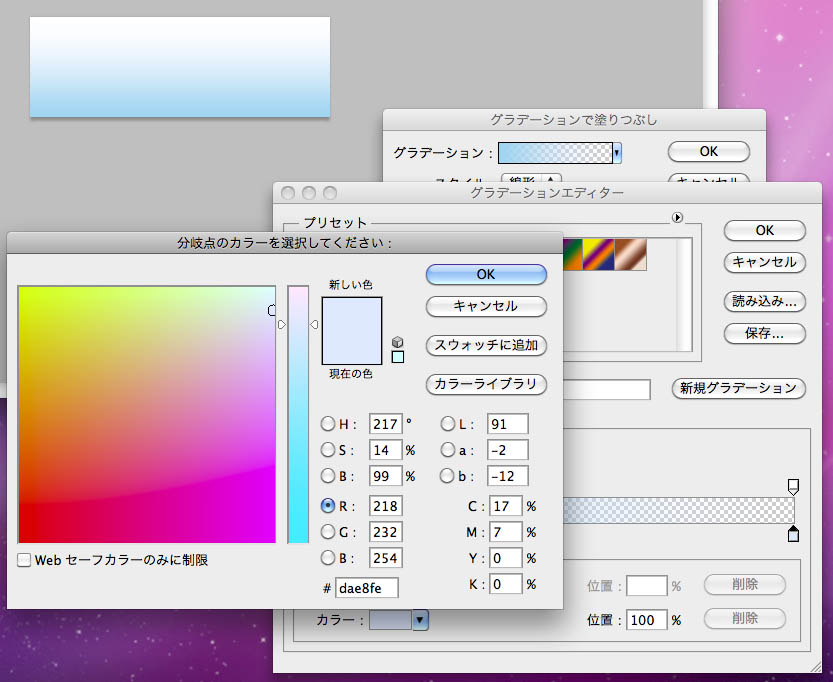
カラー分岐点をダブルクリックして
左:#93d2ef
右:#dae8fe


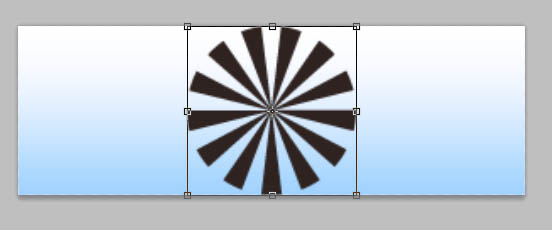
Illustratorで作ったサンバーストをPhotoshopniペースト(スマートオブジェクトにチェック)
W:50% H:50%にしてShiftを押しながら上にあげる

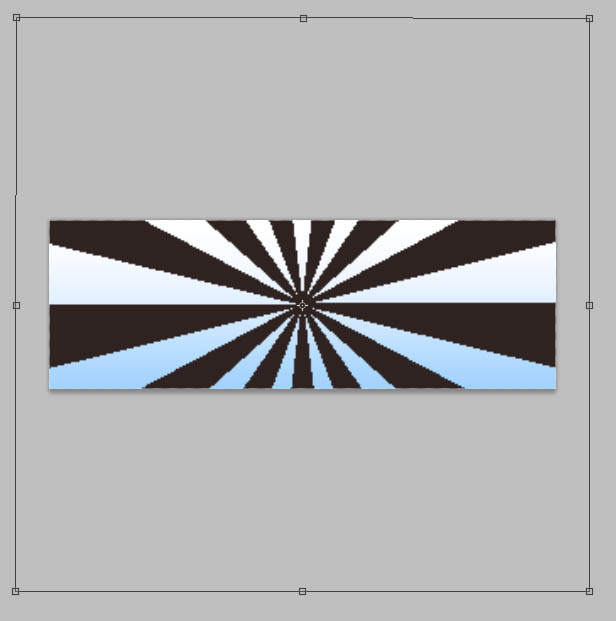
Alt + Shiftを押しながら右下バウンディングボックスを右下にドラッグしてカンバスサイズより大きくなったらEnterで確定

Illustratorからコピーしたレイヤーをサンバーストに変更。
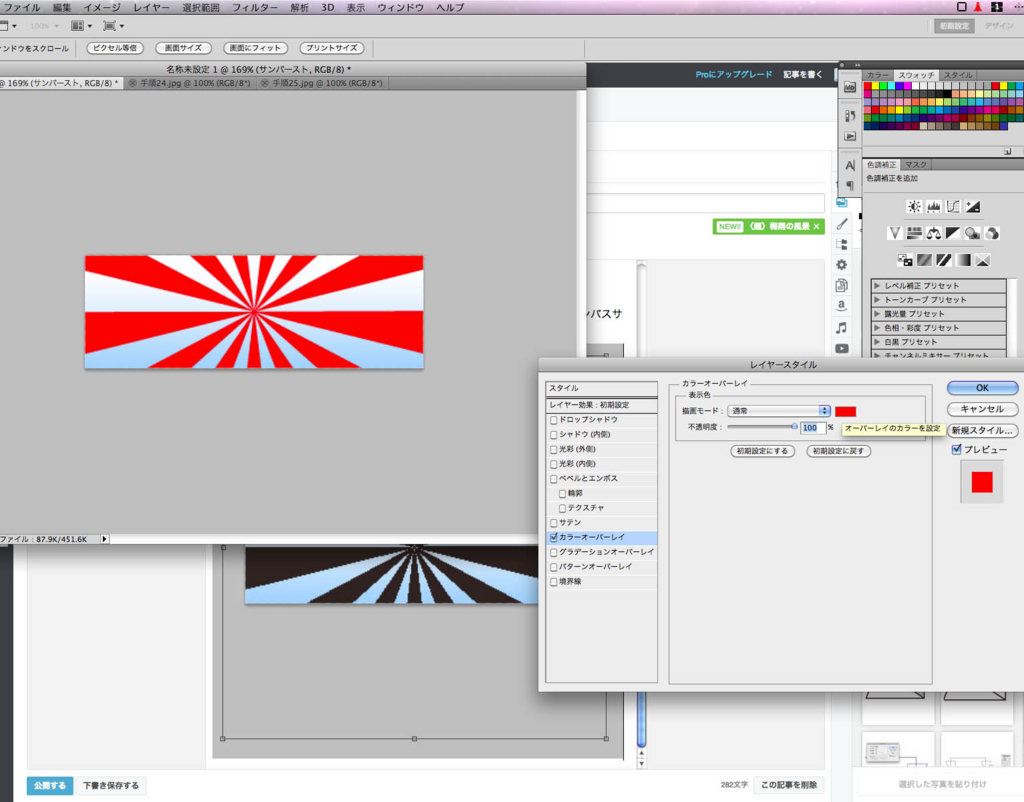
サンバーストレイヤーを選択した状態でレイヤーパネルの下部にある【fx】ボタンから【レイヤースタイルを追加】から【カラーオーバーレイ】を選択。
描画モード:通常の四角いパネルをクリックして#ffffffにする。

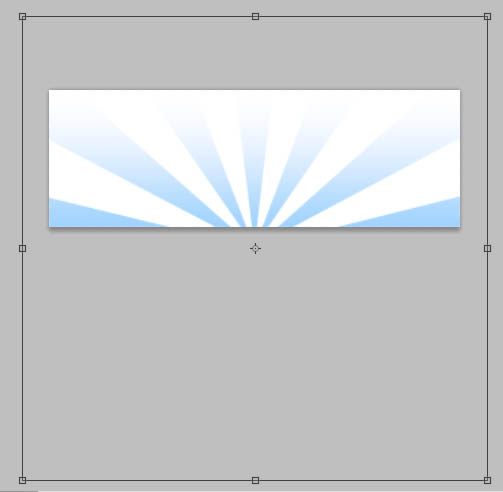
移動ツールでサンバースト画像の白い部分を下にドラッグして中心部が下にはみ出す位にする。

タスクバーから日本語入力がオフになっている状態で【3】キーを押す。(サンバーストレイヤーの不透明度が30%になる)
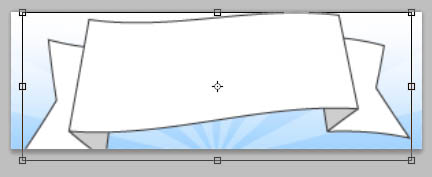
IllustratorからリボンをコピーしてPhotoshopにペースト(スマートオブジェクトにチェック)

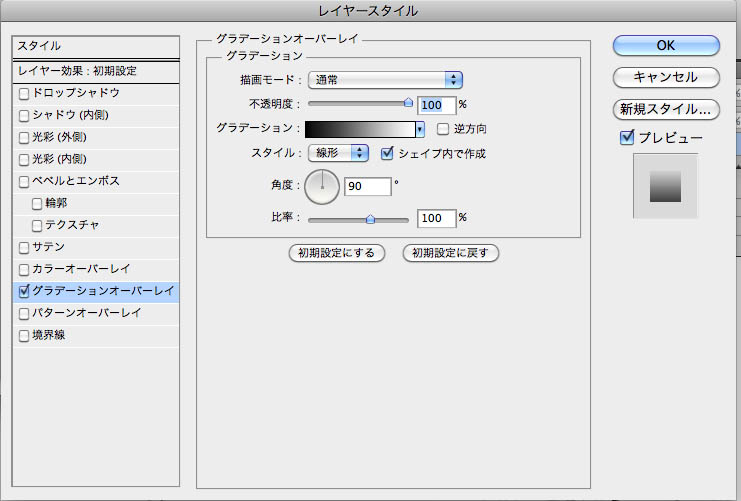
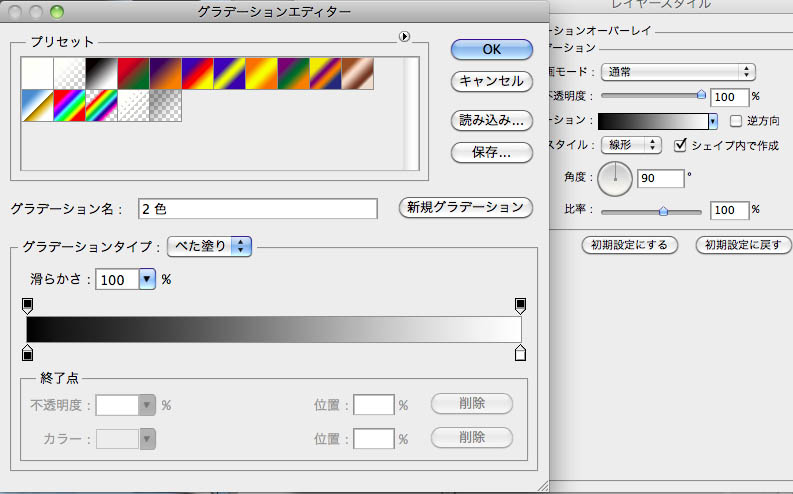
ペーストしたレイヤー名をリボンに変更してレイヤーパネルの下部【fx】から【レイヤースタイルを追加】→【グラデーションオーバーレイ】を選択。

左カラー分岐点を#ffba00
右カラー分岐点を#fffc00

バナー下地完成
