jQueryのイベントの使い方2
clickイベント
簡単な使い方
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>clickイベント1</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
$(function() { //readyイベントの登録
$('<button>Click Me!</button>').appendTo('body').click(function() {
//ボタンの中にClick Me!と表示させクリックされた後ようこそjQuery 1.11.3の世界へ!とダイアログの中に表示させる。その際、appendToでボタンをbody要素内に表示
alert('ようそこjQuery 1.11.3の世界へ!');
});
});
</script>
</body>
</html>
進んだ使い方
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>clickイベント2-ツリービュー</title>
<style type="text/css">
.plus { list-style-image: url('img/plus.gif'); }
.minus { list-style-image: url('img/minus.gif'); }
.pointer { cursor: pointer; }
.default { cursor: default; list-style-image: none; }
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
$(function() { //readyイベントの登録
$('li:not(:has(ul))') //ul要素の子要素(li)を含んだもの(下位メニューが入れ子になってるli要素)を除外
.removeClass() //CSSクラスの削除
.addClass('default'); //CSSクラス【default】の追加
$('li:has(ul)').click(function() { //下位メニューが入れ子になっているli要素を検索
//クリック時のイベント登録
if ($(this).children() //カレント(現在の要素セット)のul要素の子要素(li)を検索
.is(':hidden')) { //子要素(li)が不可視か?
$(this).removeClass() //カレントのli要素からCSSクラスを削除
.addClass('minus') //カレントのli要素にCSSクラス【minus】を追加
.children() //カレントのul要素の子要素(li)を検索
.show(); //親要素(ul)を可視にする
}
else { //カレントのli要素の親要素(ul)が可視状態
$(this).removeClass() //カレントのli要素からCSSクラスを削除
.addClass('plus') //カレントのli要素からCSSクラス【plus】を追加
.children() //カレントの要素の親要素(ul)を検索
.hide(); //子要素を不可視にする
}
})
$('li:has(ul)') //下位メニューが入れ子になっているli要素を検索
.removeClass() //下位メニューが入れ子になっているli要素からCSSクラスを削除
.addClass('pointer') //li要素にCSSクラス【pointer】を追加
.click(); //li要素をクリックした状態にする
});
</script>
</head>
<body>
<ul>
<li>jQuery</li>
<li>Selectors
<ul>
<li>Basics</li>
<li>Hierarchy</li>
<li>Basic Filters</li>
</ul>
</li>
<li>Ajax</li>
</ul>
</body>
</html>
使ってる画像(各自DL)


jQueryのイベントの使い方1
よく利用されるイベント
ready
click
toggle
readyイベント
readyイベントはjQueryのイベントの中でももっとも使われるイベントとなる。このイベントはブラウザにDOMが読み込まれた時に実行される。
ブラウザはJavaScriptのコードを検出した時点で実行されるのでhead要素に記述したJavaScriptのコードがbody要素内に宣言しているHTML要素を参照すると、まだ要素が読み込まれていないため見つからないといういうエラーになる。このような不具合を回避するためにreadyイベントを登録してイベントハンドラにコードを記述する。readyイベントはDOMが読み込まれてから実行されるので全てのHTML要素が参照出来るようになる。ただしimg要素に指定されているイメージは読み込まれていないのでイメージのサイズなどは取得出来ない。イメージの幅・高さなどを取得するにはwindow.loadイベントを使用すること。
readyイベントはjQueryイベントでDOMを読み込み終えたら実行される
onloadイベントはJavaScriptに相当し、DOMだけでなく画像等全部読み込み終えたら実行される
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JQueryの勉強2</title>
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<div id="msg">
<script type="text/javascript">
$(function() { // jQueryイベント(readyの省略記述)の登録
$('<li><strong>document ready event</strong></li>').appendTo('ol'); //・・・・(1)
$('<li>image width ' + $('img').outerWidth() + 'px</li>').appendTo('ol'); //・・・・(2)
$('<li>image height ' + $('img').outerHeight() + 'px</li>').appendTo('ol'); //・・・・(2)
$(window).load(function() { //window.loadイベントの登録
$('<li><strong>window load event</strong></li>').appendTo('ol'); //・・・・(3)
$('<li>image width ' + $('img').outerWidth() + 'px</li>').appendTo('ol'); //・・・・(4)
$('<li>image height ' + $('img').outerHeight() + 'px</li>').appendTo('ol'); //・・・・(4)
});
});
</script>
<ol></ol>
<img src="img/CK002.jpg" alt="">
</div>
</body>
</html>
使う画像ファイル(各自この画像をDLして使用)

打ち終えたらFirefox・Chrome・IE等のPC環境下にあるブラウザ全てで確認すること。
解説
readyイベント(1)でimg要素のouterWidth()及びouterHight()を取得(2)しても0pxが返ってくることが分かる。これはreadyイベントではまだイメージが読み込まれていないためである。一方、window.loadイベント(3)でimg要素のouterWidth()及びouterHeight()を取得(4)するとwidth300px/height213pxが返ってくる。これでwindow.loadイベントではイメージがロードされていることが分かる。
appendToとは
新しい要素をセレクタで指定した要素内の末尾に追加するメソッド
ここではリスト要素をセレクタで指定したol要素内に追加された。
jQueryの記述
Dreamweaverで新規HTMLファイルを作成
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQueryの勉強1</title>
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<div id="msg">
<script type="text/javascript">
$ (document) .ready (function () {
$ ('#msg') //jQueryのセレクタでdiv#msg要素を検索
.text ("Hell World"); //textメソッドでdiv#msg要素にHell Worldを埋め込む
});
</script>
</div>
</body>
</html>
解説
$ (document).ready () はjQueryのreadyイベントでJavaScriptのwindow.onloadに似たものとなる。※同様の処理だが正しくは内部処理が違う。(詳しくは後述)
readyの名の通り準備出来た段階でスクリプトを実効する
jQueryのreadyイベントの内側の命令はHTML要素が完全に読み込まれた時に実行される
応用
readyイベントの省略された記述
$ (function () {
// ここに()イベントの処理を記述
});
今後、readyイベントは省略記述で書く癖を付けること。
省略された記述に書き換えて保存する。
書き換え後
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JQueryの勉強1-1</title>
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<div id="msg">
<script type="text/javascript">
$ (function () {
$ ('#msg') //jQueryのセレクタでdiv#msg要素を検索
.text ("Hell World"); //textメソッドでdiv#msg要素にHell Worldを埋め込む
});
</script>
</div>
</body>
</html>
まとめ

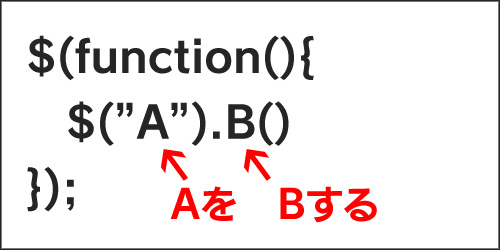
概ねこのような意味になる。Aを「セレクタ」と言い、Bを「メソッド」、Bの直後の括弧内を「パラメータ」と言います。パラメータは必ずしも必要なわけではなくパラメータを使わないメソッドもある。
セレクタとは任意の範囲、要素を指定するためのもので、jQueryを覚える上で欠かせない要素。セレクタはCSSと同じような記述なのでCSSを扱えれば比較的簡単に覚えることができる。次からは教科書で色々なセレクタを勉強しよう。