jQueryの記述
Dreamweaverで新規HTMLファイルを作成
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQueryの勉強1</title>
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<div id="msg">
<script type="text/javascript">
$ (document) .ready (function () {
$ ('#msg') //jQueryのセレクタでdiv#msg要素を検索
.text ("Hell World"); //textメソッドでdiv#msg要素にHell Worldを埋め込む
});
</script>
</div>
</body>
</html>
解説
$ (document).ready () はjQueryのreadyイベントでJavaScriptのwindow.onloadに似たものとなる。※同様の処理だが正しくは内部処理が違う。(詳しくは後述)
readyの名の通り準備出来た段階でスクリプトを実効する
jQueryのreadyイベントの内側の命令はHTML要素が完全に読み込まれた時に実行される
応用
readyイベントの省略された記述
$ (function () {
// ここに()イベントの処理を記述
});
今後、readyイベントは省略記述で書く癖を付けること。
省略された記述に書き換えて保存する。
書き換え後
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JQueryの勉強1-1</title>
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<div id="msg">
<script type="text/javascript">
$ (function () {
$ ('#msg') //jQueryのセレクタでdiv#msg要素を検索
.text ("Hell World"); //textメソッドでdiv#msg要素にHell Worldを埋め込む
});
</script>
</div>
</body>
</html>
まとめ

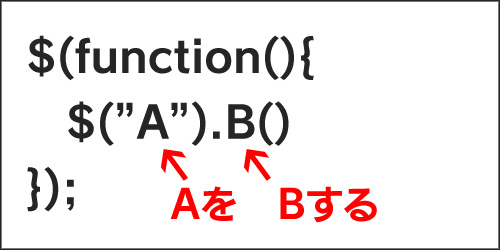
概ねこのような意味になる。Aを「セレクタ」と言い、Bを「メソッド」、Bの直後の括弧内を「パラメータ」と言います。パラメータは必ずしも必要なわけではなくパラメータを使わないメソッドもある。
セレクタとは任意の範囲、要素を指定するためのもので、jQueryを覚える上で欠かせない要素。セレクタはCSSと同じような記述なのでCSSを扱えれば比較的簡単に覚えることができる。次からは教科書で色々なセレクタを勉強しよう。